0️⃣ 시작
카테고리 옆에 해당 카테고리에 해당하는 포스팅 수를 출력하는 방법에 대해 알아 보겠습니다.
1️⃣ navigation.yml 수정
아래와 같이 navigation.yml에서 children 하위에 category 항목을 추가 합니다.
sidebar-category:
- title: "💻 Programming"
children:
- title: "C#"
url: "/csharp"
category: "csharp"
- title: "Minimal-Mistakes"
url: "/Minimal-Mistakes"
category: "Minimal-Mistakes"
- title: "Tools"
url: "/Tools"
category: "Tools"
❗ navigation.yml은 _data폴더에 위치합니다.
2️⃣ nav_list 수정
nav_list을 아래와 같이 수정합니다.
따로 수정할 필요 없이 그대로 복사 붙여 넣으시면 됩니다.
{% assign navigation = site.data.navigation[include.nav] %}
<nav class="nav__list">
{% if page.sidebar.title %}<h3 class="nav__title" style="padding-left: 0;">{{ page.sidebar.title }}</h3>{% endif %}
<input id="ac-toc" name="accordion-toc" type="checkbox" />
<label for="ac-toc">{{ site.data.ui-text[site.locale].menu_label | default: "Toggle Menu" }}</label>
<ul class="nav__items">
{% for nav in navigation %}
<li>
{% if nav.url %}
<a href="{{ nav.url | relative_url }}"><span class="nav__sub-title">{{ nav.title }}</span></a>
{% else %}
<span class="nav__sub-title">{{ nav.title }}</span>
{% endif %}
{% if nav.children != null %}
<ul>
{% for child in nav.children %}
{% comment %}
아래 부분은 카테고리 옆에 해당 카테고리에 해당하는 포스트 수를 표시하기 위해 수정되었습니다.
navigation.yml에서 children 부분에 하위 속성으로 category를 추가합니다.
이를 통해 category 명을 가져 올 수 있고, site.categories를 통해 해당 카테고리의 포스트 갯수를 가져올 수 있습니다.
{% endcomment %}
{% assign post_cnt = 0 %}
{% for category in site.categories %}
{% if category[0] == child.category %}
{% assign post_cnt = category[1].size %}
{% endif %}
{% endfor %}
<li><a href="{{ child.url | relative_url }}"{% if child.url == page.url %} class="active"{% endif %}>{{ child.title }}({{ post_cnt }})</a></li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</nav>
❗ nav_list은 _includes 폴더에 위치합니다.
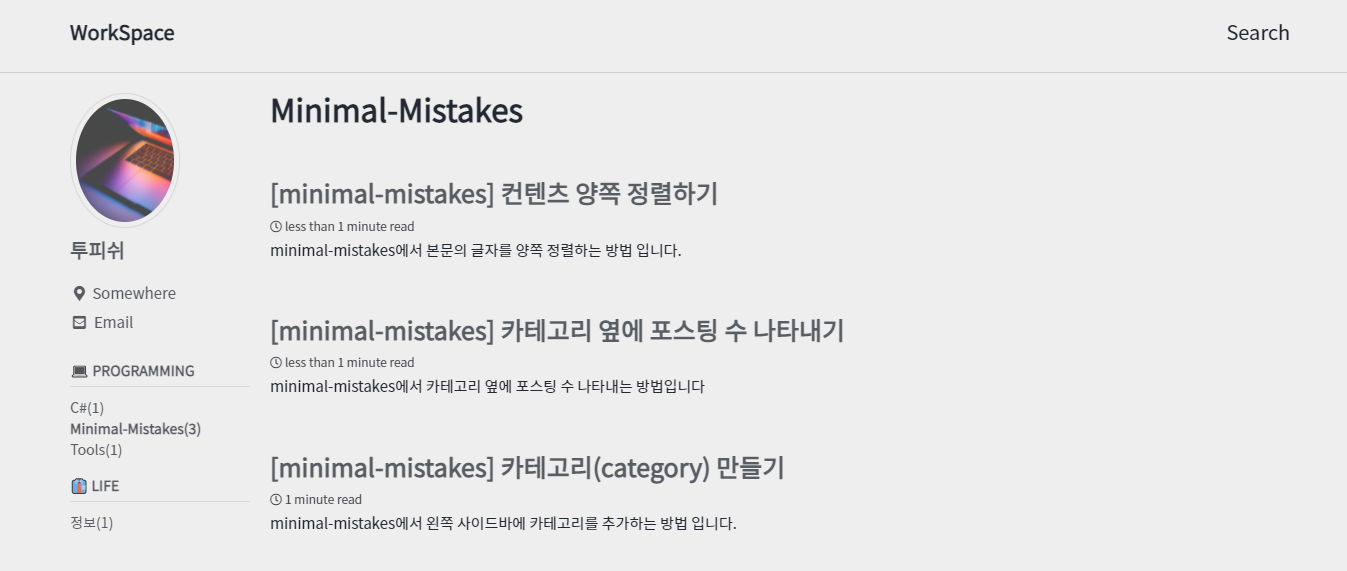
3️⃣ 결과
아래와 같이 카테고리 옆에 포스팅 갯수가 나타나는 것을 볼 수 있습니다.

전체 포스팅 갯수는 아래 코드를 복사하고 붙여넣으시면 됩니다.
{% assign navigation = site.data.navigation[include.nav] %}
{% assign sum = site.posts | size %}
<nav class="nav__list">
{% if page.sidebar.title %}<h3 class="nav__title" style="padding-left: 0;">{{ page.sidebar.title }}</h3>{% endif %}
<input id="ac-toc" name="accordion-toc" type="checkbox" />
<label for="ac-toc">{{ site.data.ui-text[site.locale].menu_label | default: "Toggle Menu" }}</label>
<li> 전체 글 수 ({{sum}})개 </li>
<ul class="nav__items">
{% for nav in navigation %}
<li>
{% if nav.url %}
<a href="{{ nav.url | relative_url }}"><span class="nav__sub-title">{{ nav.title }}</span></a>
{% else %}
<span class="nav__sub-title">{{ nav.title }}</span>
{% endif %}
{% if nav.children != null %}
<ul>
{% for child in nav.children %}
{% comment %}
아래 부분은 카테고리 옆에 해당 카테고리에 해당하는 포스트 수를 표시하기 위해 수정되었습니다.
navigation.yml에서 children 부분에 하위 속성으로 category를 추가합니다.
이를 통해 category 명을 가져 올 수 있고, site.categories를 통해 해당 카테고리의 포스트 갯수를 가져올 수 있습니다.
{% endcomment %}
{% assign post_cnt = 0 %}
{% for category in site.categories %}
{% if category[0] == child.category %}
{% assign post_cnt = category[1].size %}
{% endif %}
{% endfor %}
<li><a href="{{ child.url | relative_url }}"{% if child.url == page.url %} class="active"{% endif %}>{{ child.title }}({{ post_cnt }})</a></li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</nav>
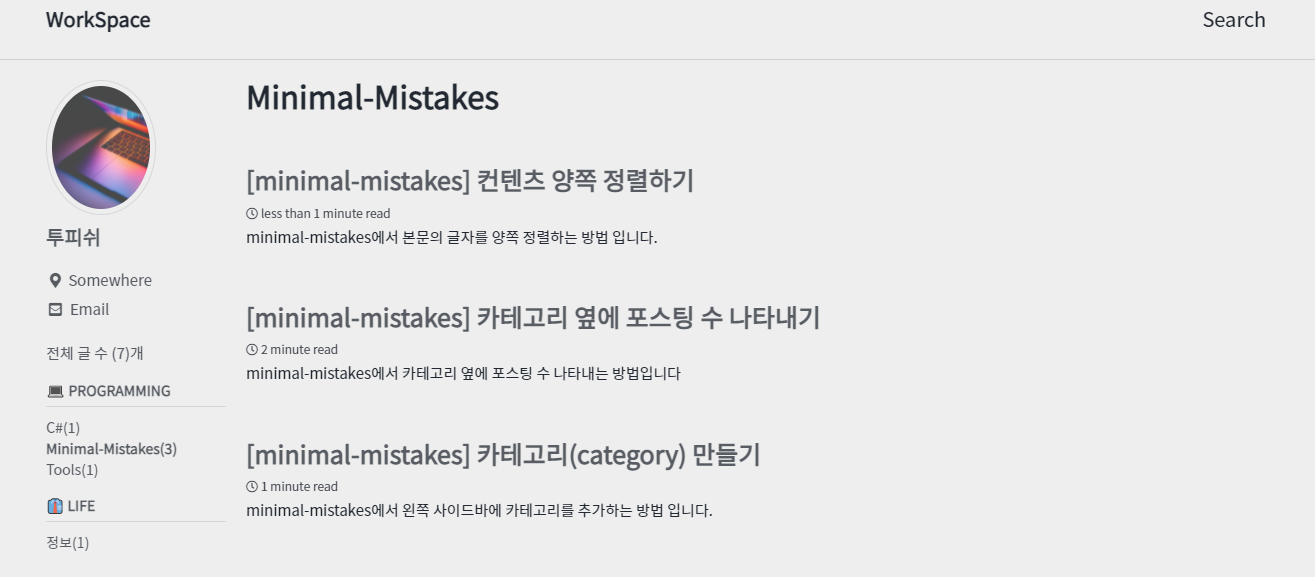
4️⃣ 최종 결과


Leave a comment