0️⃣ 시작
minimal-mistakes의 경우 p태그를 이용하여 본문을 출력하고 있습니다.
이를 이용하여 양쪽 정렬(줄 바꿈을 할 때 문장 끝이 정렬)하는 방법을 알아 보겠습니다.
1️⃣ 수정 전
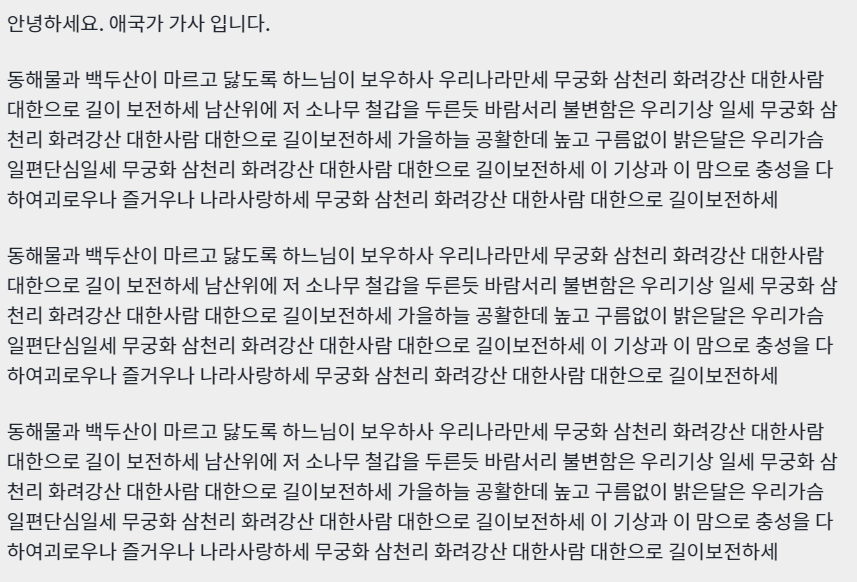
아래그림을 보면 문장 끝에 공백이 들쭉날쭉 한 것을 볼 수 있습니다.
이 부분을 어떻게 수정하는지 한번 알아보도록 하겠습니다.

2️⃣ _base.scss 수정
_base.scss에는 minimal-mistakes에서 사용하고 있는 기본 css 선택자들이 위치합니다. 우리는 문장을 양쪽 정렬하기 위해 _base.scss에 아래의 내용을 추가 합니다.
/* 양쪽 정렬을 위해 추가함*/
p {
text-align: justify;
word-break: break-all;
}
❗ _base.scss파일은 _sass\minimal-mistakes폴더에 위치하고 있습니다.
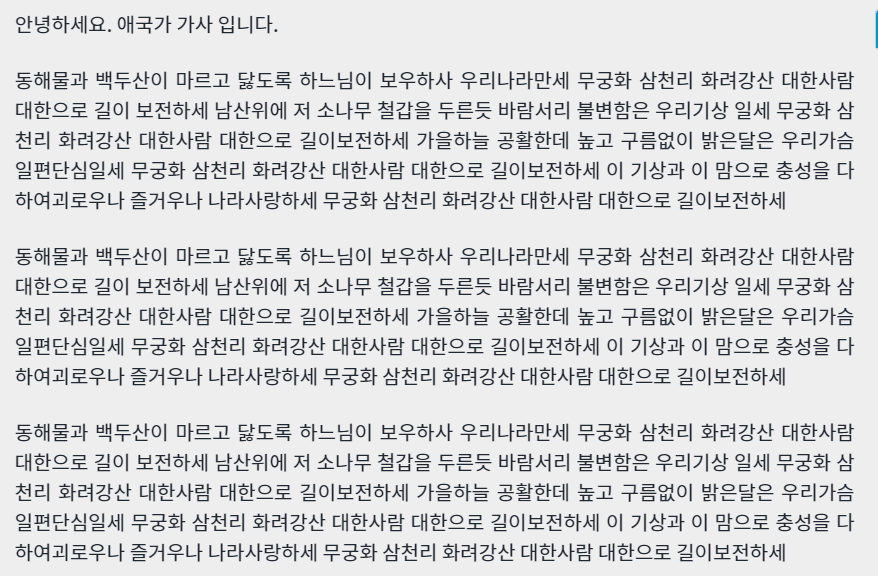
3️⃣ 수정 후
수정전과 차이가 느껴 지시나요? 아주 깔끔하게 양쪽 정렬이 되었습니다.


Leave a comment