🔍 웹 폰트 찾아보기
깃허브(GitHub) 블로그에서 폰트를 변경하기 위해서는 적용하고자 하는 폰트를 인터넷에서 찾아야 합니다. 대표적으로 구글 폰트 사이트와 눈누라는 사이트 이 2곳이 가장 유명합니다.
📢 이미지를 클릭하면 해당 사이트로 이동 할 수 있습니다.
📢 이미지를 클릭하면 해당 사이트로 이동 할 수 있습니다.
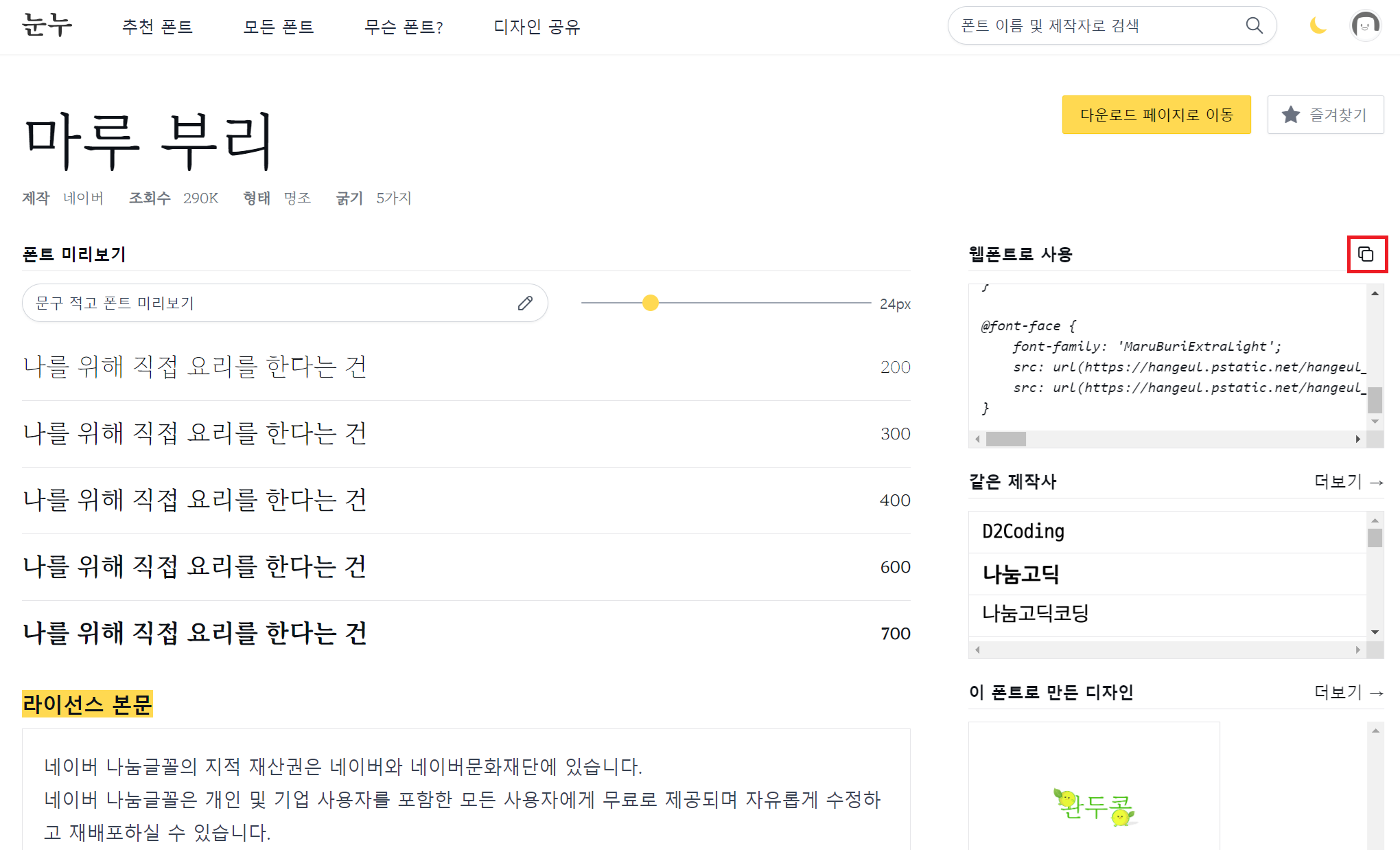
저는 네이버의 마루부리 폰트를 좋아해서 검색을 하다보니 구글 폰트에는 해당 폰트가 없어서 눈누 사이트를 이용했습니다. 눈누 사이트에서 마루부리 폰트를 검색하고 우측에 있는 복사 버튼을 눌러 복사 합니다. 이제 Minimal-Mistakes에서 폰트를 교체할 준비가 되었습니다.

📝 웹 폰트 적용하기
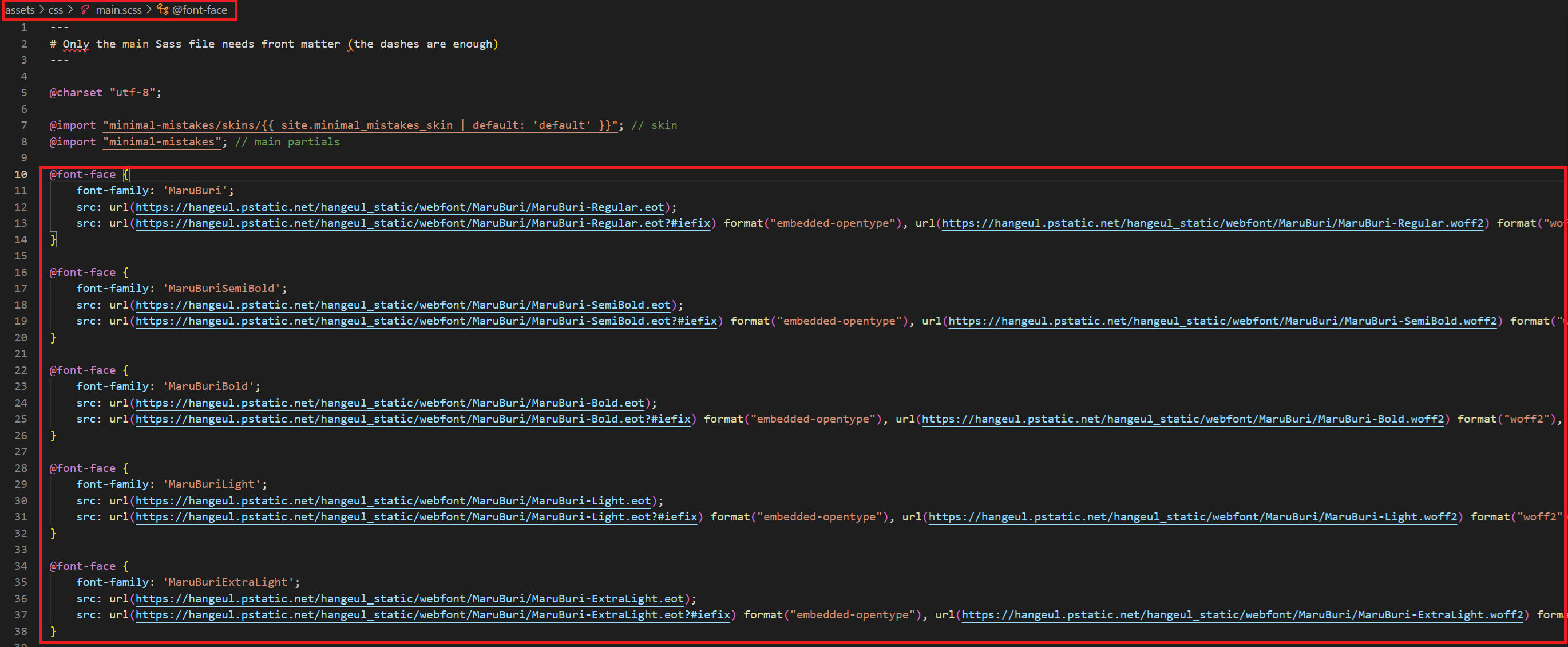
위에서 복사한 웹 폰트를 Minimal-Mistakes에 적용하는 방법에 대해 알아 보겠습니다. 우선 assets/css/main.scss파일을 열어 복사한 웹 폰트를 붙여 넣습니다

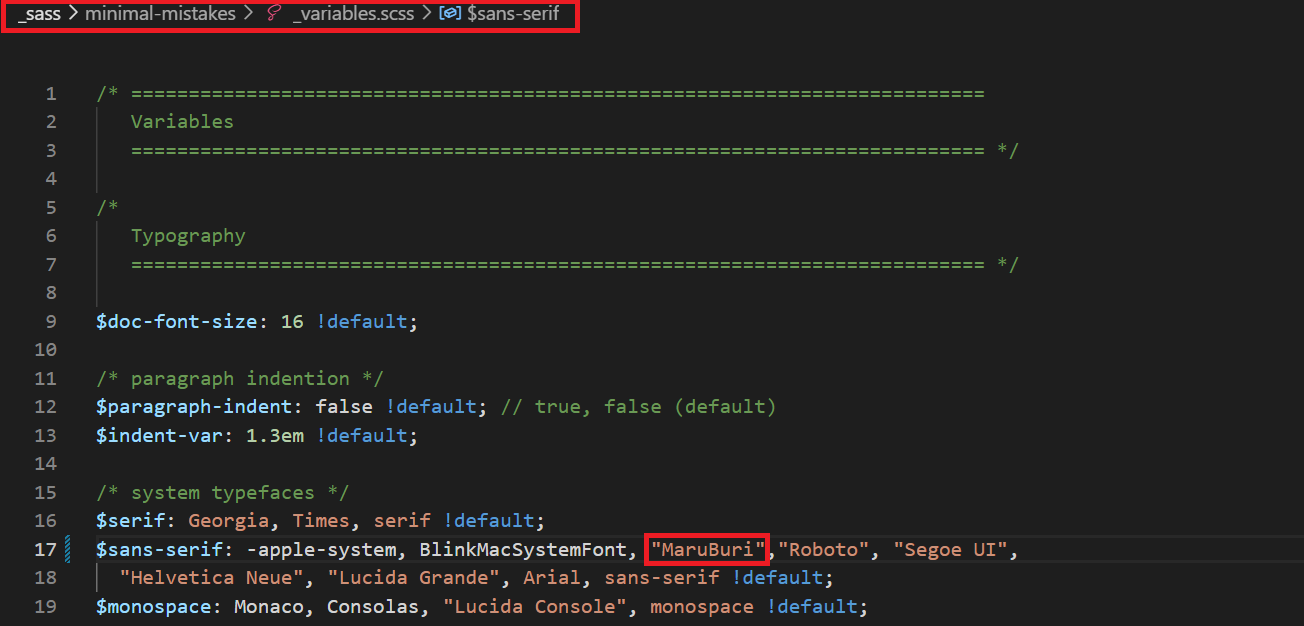
이제는 폰트를 변경하기 위해 css를 수정해보겠습니다. /_sass/minimal-mistakes/_variables에서 아래와 같이 수정합니다. 블로그를 다시 localhost에서 실행하면 수정된 것을 볼 수 있습니다.

📝 웹 폰트 다른 방법으로 적용하기
위의 방법으로도 웹 폰트를 수정할 수 있지만 /_sass/minimal-mistakes/를 수정하는 것이 그리 좋은 것은 아닙니다. Minimal-Mistakes의 업그레이드 버전을 적용할 때 Overwrite 해야 되는 상황이 생기게 되는데, 이 때 충돌나기 때문입니다.
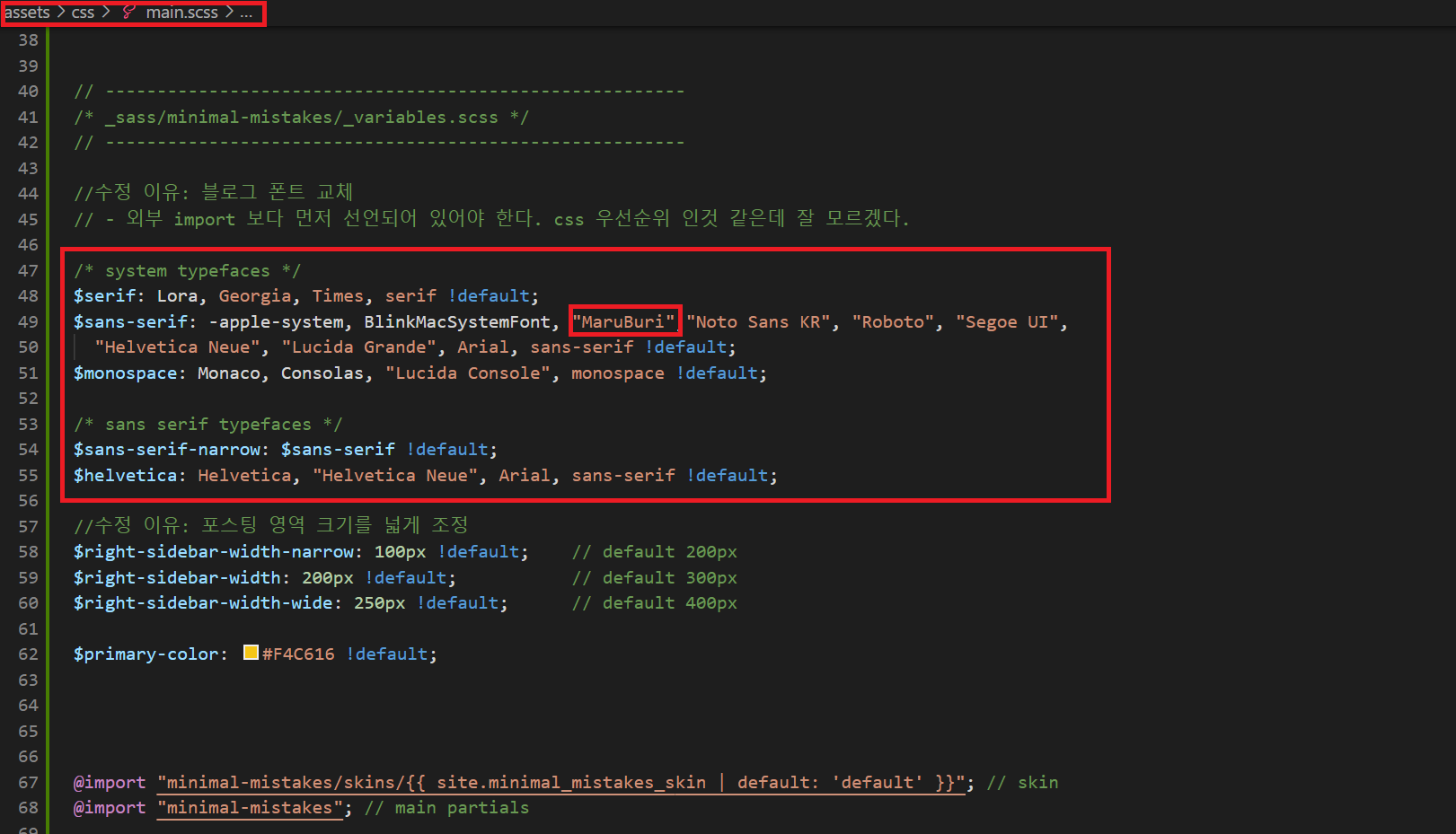
따라서 assets/css/main.scss파일을 수정해서 적용 방법을 알아 보겠습니다. 나중에 알게 된 사실이지만, Minimal-Mistake에서 css 수정과 관련된 모든 것은 main.scss에 추가하면 됩니다.
아래와 같이 위에서 수정 했던 코드를 추가합니다. 이제 블로그를 다시 localhost에서 실행하면 수정된 것을 볼 수 있습니다.




Leave a comment